Vorbemerkung
In einem vorhergehenden Artikel habe ich beschrieben, wie man mit jAlbum ein Fotoalbum für das Internet erstellen kann. In diesem Artikel soll es nun darum gehen, auf dem eigenen Webspace, den jedes Mitglied auf auge.de beantragen kann, eine kleine Fotohomepage daraus zu machen - wahlweise mit einem Passwort-Verzeichnisschutz als kleines Bonbon.
Filezilla
Als erstes befassen wir uns einmal mit dem "Hochladen" von Dateien. Man benötigt dazu ein FTP-Programm, und hier ist das kostenlose Filezilla zu empfehlen. Hat man es installiert, trägt man die Zugangsdaten für den AUGE-Server am besten in den "Servermanager" ein. (Sie haben sich schon Zugangsdaten besorgt? Wenn nicht, benutzen Sie bitte dazu das Formular, welches für angemeldete AUGE-Mitglieder über diesen Link sichtbar ist.)
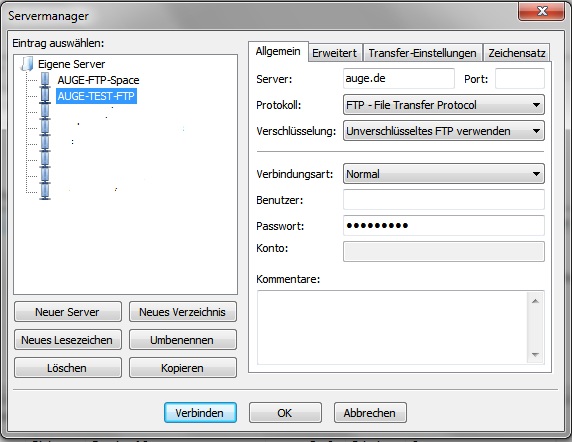
Starten Sie also Filezilla und öffnen darin das Datei-Menü. Der erste Eintrag ist der Server-Manager, rufen Sie ihn auf. Als nächstes betätigen Sie bitte die Schaltfläche "Neuer Server" und geben auf der rechten Seite wie folgt Ihre vom Verein erhaltenen Zugangsdaten ein (alle Bilder in diesem Artikel lassen sich durch Anklicken vergrößern):
 Unter "Server" (obere Zeile) geben sie "auge.de" ein, das Feld "Port" kann frei gelassen werden.
Unter "Server" (obere Zeile) geben sie "auge.de" ein, das Feld "Port" kann frei gelassen werden.
Im Protokoll kann die Standardeinstellung belassen werden.
Unter "Verbindungsart" wählen Sie "Normal".
 Im Feld "Benutzer" geben sie die Daten ein, die Sie vom AUGE e.V. für FTP erhalten haben: meist beginnt der Benutzername mit "augex....".
Im Feld "Benutzer" geben sie die Daten ein, die Sie vom AUGE e.V. für FTP erhalten haben: meist beginnt der Benutzername mit "augex....".
Unter "Passwort" müssen sie das erhaltene Kennwort eingeben.
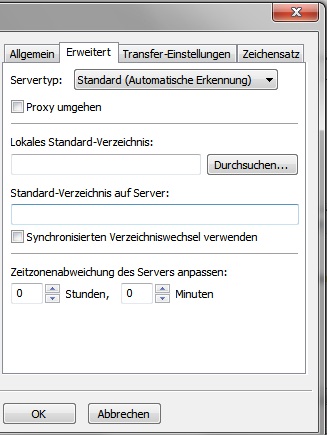
Wenn Sie möchten, wechseln Sie nun auf den Reiter "Erweitert". Hier können Sie - wie im Bild rechts dargestellt - ein "lokales Standard-Verzeichnis" in das entsprechende Feld eingeben. Der Vorteil: Filezilla öffnet Ihnen im linken Fenster immer dieses lokale Verzeichnis, wenn es eine Verbindung aufgebaut hat.
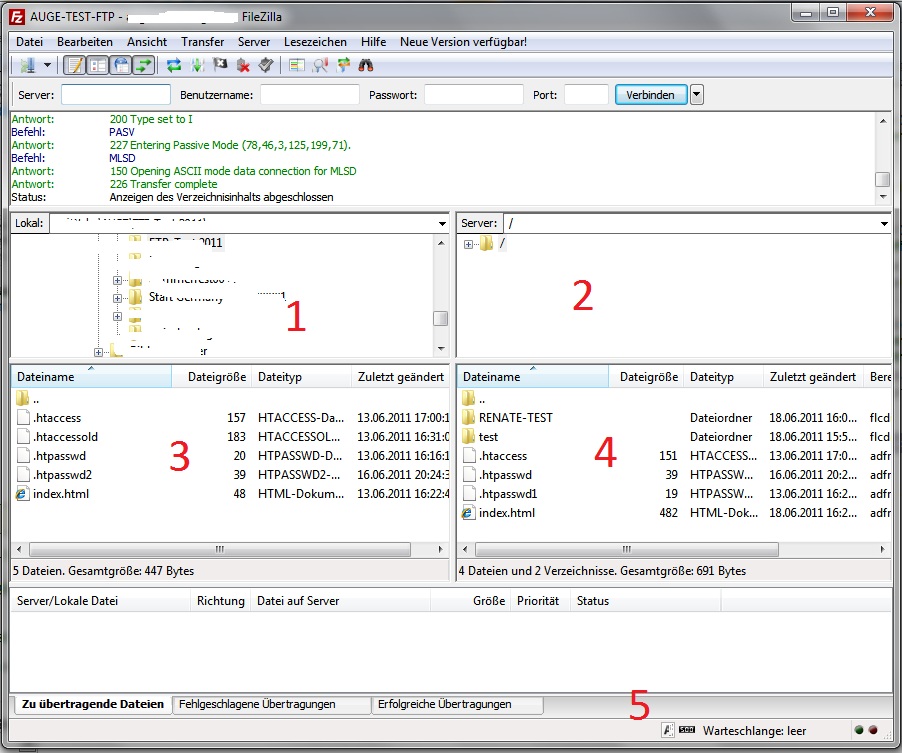
Drücken Sie nun "Verbinden". Sie erhalten ein ähnliches Bild wie dieses:
Der Bereich "1" zeigt das Umfeld ihres "lokalen Standard-Verzeichnisses", Bereich "3" den Inhalt dieses eingestellten Ordners. Im Bereich "2" sieht man, wo man sich auf seinem Server befindet. Hier in der Hauptebene("/"). Im Bereich "4" werden einem die Dateien in diesem Serverbereich angezeigt. Im Bereich "5" - dazu kommen wir später - werden Meldungen angezeigt.
Um eine oder mehrere Dateien auf den Server "hochzuladen", markiert man sie im Bereich 3, klickt mit der RECHTEN Maustaste darauf und wählt in dem dann erscheinenden Menü "Hochladen". So kann man es z.B. mit dem gesamten Inhalt des Ordners "album" aus einer mit jAlbum erzeugten Foto-Galerie tun. Da hier - per Voreinstellung, wenn Sie das nicht geändert haben - die Startseite "index.html" heißt, können Sie nun Ihren eigenen Webspace mit einer URL wie mmuster.auge.de aufrufen und sehen die Galerie. ("mmuster" soll hierbei Ihre, Ihnen vom AUGE-Büro mitgeteilte, Subdomain sein.)
Nach dem Hochladen können Sie noch im Bereich 5 kontrollieren, ob bei einer Ihrer Dateien das Hochladen nicht geklappt hat und dies dann noch einmal versuchen.
Homepage mit Steuerseite
Ein bisschen tiefer wollen wir aber doch noch in die komplexe Materie einsteigen. Wir möchten nun eine Hauptseite für Ihren Internetauftritt erstellen, die eine Überschrift und Links auf verschiedene Fotogalerien enthält. Die Galerien wollen wir zu diesem Zweck jeweils in ein eigenes Unterverzeichnis auf dem Server ablegen - auch, um den weiter unten vorgestellten Passwortschutz möglichst flexibel einzusetzen. Je nachdem, ob Sie in HTML-Dingen eher unerfahren sind oder doch schon damit gearbeitet haben, empfehle ich Ihnen den HTML-Editor "Phase5" oder das "PSPad" (Links siehe unten).
 Beschreiben möchte ich die Vorgehensweise mit "Phase5". Starten Sie das Programm und wählen Sie im Datei-Menü "Neues Dokument". Es erscheint ein Dialog wie rechts abgebildet. Hier können Sie - rechts unten im hervorgehobenen Feld - schon einen Dateinamen vergeben (index.html ist sinnvoll) und im Feld "Titel der Seite" eine Überschrift, die dann auch in der oberen Zeile des Browsers angezeigt wird, festlegen.
Beschreiben möchte ich die Vorgehensweise mit "Phase5". Starten Sie das Programm und wählen Sie im Datei-Menü "Neues Dokument". Es erscheint ein Dialog wie rechts abgebildet. Hier können Sie - rechts unten im hervorgehobenen Feld - schon einen Dateinamen vergeben (index.html ist sinnvoll) und im Feld "Titel der Seite" eine Überschrift, die dann auch in der oberen Zeile des Browsers angezeigt wird, festlegen.
Danach drücken Sie die Schaltfläche "Übernehmen" und erhalten etwa folgendes Bild:
Den sichtbaren Code hat Phase 5 schon für Sie geschrieben; Sie können das alles erst einmal so lassen.
Nun müssen wir selbst zusätzlichen HTML-Code einfügen - das tun wir im "Body-Bereich", also hier genau in Zeile 9.
Als erstes legen wir eine Überschrift an. Dazu dient das HTML-Tag Hx, wobei x eine Ziffer von 1 bis 6 sein kann. Mit x=1 erreicht man die größte aller möglichen Überschriften - mit steigendem Wert dieser Ziffer werden sie immer kleiner. Das Tag verwendet man, - wie die meisten - indem man die Überschrift ein- (<Hx>) und dann wieder ausschaltet (</Hx>). Dazwischen steht der Text.
Ein Beispiel: <H2>Meine Fotos</H2> .
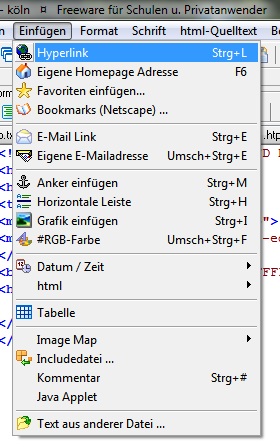
 Nun wollen wir einen oder mehrere Links zu unseren Alben einfügen. Phase5 hat dazu - das unterscheidet diesen Editor z.B. von PSPAD - einen Menüpunkt (s. Bild rechts). Wenn wir ihn ansprechen, erzeugt Phase5 an der Stelle, an der sich der Cursor im Quelltext befindet, folgenden Code:
Nun wollen wir einen oder mehrere Links zu unseren Alben einfügen. Phase5 hat dazu - das unterscheidet diesen Editor z.B. von PSPAD - einen Menüpunkt (s. Bild rechts). Wenn wir ihn ansprechen, erzeugt Phase5 an der Stelle, an der sich der Cursor im Quelltext befindet, folgenden Code:
<a href=""></a>
Der Cursor blinkt hierbei zwischen den beiden doppelten Anführungszeichen. Zwischen diesen muss das Ziel des Hyperlinks, den wir gerade programmieren, angegeben werden. Weiter oben war gesagt, dass wir die einzelnen Alben jeweils in einem eigenen Unterverzeichnis auf dem Server ablegen wollen. Nehmen wir an, das erste Verzeichnis dieser Art hieße "sommer2010". Darin soll sich nun der Inhalt der Ordners "album" unserer ersten Galerie befinden. Die Startseite dieser Galerie heißt - so die Voreinstellung - "index.html". Auf dem Bildschirm soll der Text "Sommer 2010" angezeigt werden.
Setzt man dies alles um, heißt die korrekte HTML-Zeile:
<a href="sommer2010/index.html">Sommer 2010</a>
Das Sprungziel steht also zwischen den doppelten Anführungszeichen, der Bildschirmtext zwischen dem öffnenden und dem schließenden "a-Tag".
Hier wir es Zeit für eine Zwischenbemerkung: Die meisten Server arbeiten auf einer Unix-/Linux-Basis. Im Gegensatz zum heimischen Windows sind die Dateisysteme hier sensitiv bezüglich der Groß- und Kleinschreibung von Buchstaben. Das bedeutet: wenn hier im HTML-Code "sommer2010/...." steht, muss der Unterordner auch "sommer2010" heißen - NICHT zum Beispiel "Sommer2010"! Zu Hause würde die Webseite im Testlauf funktionieren - auf dem Webserver aber nicht, denn dort werden die unterschiedlich geschriebenen Bezeichnungen unterschieden. Einer der häufigsten Fehler beim Selbsterstellen von Webseiten besteht darin, dies nicht zu beachten.
Legen wir also einige Links dieser Art an und betrachten das Ganze in der Phase5-eigenen Vorschau (Knopf oben ganz rechts), erhalten wir etwa folgendes Bild:
Eine ganz rudimentäre Webseite, die hier aber ihren Zweck erfüllt.
Möchten Sie die Seite "aufpeppen", können sie dies mit den Phase5-eigenen Methoden versuchen - oder Sie müssen etwas tiefer in die HTML-Programmierung einsteigen. Hierzu empfehle ich Ihnen die Lektüre des von Stefan Münz erstellten Tutorials "Self-HTML", dessen Seite Sie über den Link weiter unten ansprechen können. Eine deutliche Verbesserung erreichen Sie erst einmal durch das Einfügen von <br>-Tags am Ende der Zeilen zu "Sommer 2010" und "Herbst 2010", denn dann erscheinen die Links jeweils in einer eigenen Zeile auf dem Bildschirm (wie es auf dem obigen Bild schon zu sehen ist).
Die restliche Arbeit erledigen Sie mit Filezilla: Die Unterverzeichnisse müssen auf dem Server angelegt werden, die Alben kommen per Upload in die entsprechenden Unterverzeichnisse, und die oben programmierte "index.html"-Seite wird in das Hauptverzeichnis kopiert. Voila: fertig!
Ein Album vor fremden Blicken schützen
Das soll das letzten Kapitel dieser kleinen Einführung sein: Nicht alle - oder vielleicht sogar keines - Ihrer Alben soll von Fremden betrachtet werden können. Nur einige Ihrer Freunde dürfen diese Bilder sehen - und diesen teilen Sie einen Anmeldenamen und ein Passwort dafür mit.
Der Mechanismus, der dieses leistet, wird durch zwei Dateien gesteuert: .htaccess und .htpasswd. Der Punkt vor dem Namen sorgt dafür, dass diese Dateien normalerweise nicht angezeigt werden, also unsichtbar sind. Funktionieren tun sie natürlich trotzdem! Eine Standard-.htaccess-Datei für unseren Zweck sieht so aus:
AuthUserFile /usr/www/users/augex//home/mmuster//.htpasswd
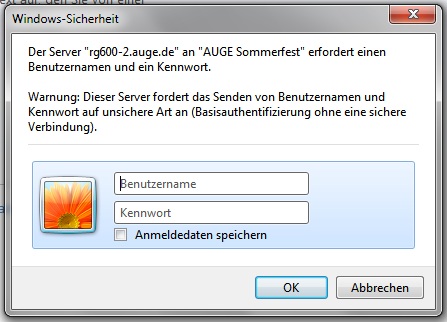
AuthName "AUGE Sommerfest“
AuthType Basic
<Limit GET POST PUT>
require valid-user
</Limit>
Auch hier gehen wir davon aus, dass Ihre AUGE-Subdomain "mmuster" heißt, und sie sich im home-Verzeichnis des Auge-Servers befindet - was immer so sein soll. Der korrekte Name muss in der ersten Zeile des Codes anstelle von mmuster eingefügt werden.
Der AuhtName in der zweiten Zeile wird im Anmeldefenster angezeigt. Er ist frei wählbar.
Der Rest ist vorgegeben und sollte nicht verändert werden. Bitte erzeugen Sie diese Datei mit z.B. Phase5, da bestimmte Editoren sonst eventuell unsichtbare Zeichen in den Code einbauen, welche die Funktionalität stören könnten.
Für die zweite Datei (.htpasswd) benötigen Sie einen Anmeldenamen, den sie frei vergeben können, und ein Passwort. Dieses Passwort muss "unix-mäßig" verschlüsselt abgespeichert werden. Dafür gibt es Tools im Internet, zum Beispiel dieses hier: http://7070.org/docs/crypt. Anmeldename und verschlüsseltes Kennwort werden zeilenweise in die Datei geschrieben, wobei sie durch einen Doppelpunkt getrennt sind.
Haben sie nun ein Kennwort verschlüsselt, sieht der Inhalt der .htpasswd-Datei so aus:
gast:77TVkz9sFWfL6
Hier heißt der Benutzer "gast". Sie können mehrere solcher Zeilen untereinander anordnen. Bitte denken Sie beim Abspeichern der beiden Dateien daran, dass sie KEINE ENDUNG haben, also nicht mit ".html" o.ä. als Ergänzung abgespeichert werden dürfen.
 Rechts sehen Sie den Abfragedialog, der bei einem Zugriff dann erscheint.
Rechts sehen Sie den Abfragedialog, der bei einem Zugriff dann erscheint.
Ein solches Dateienpaar schützt nun das Verzeichnis, in dem es abgelegt wurde sowie alle seine Unterverzeichnisse. Legen Sie es in die Hauptebene Ihres Internetauftritts, kann ohne Eingabe des Anmeldenamens und des Kennworts noch nicht einmal Ihre Startseite betrachtet werden. Legen sie es in ein Unterverzeichnis, so kann nur diese Galerie erst nach Eingabe der Kenndaten betrachtet werden. Sie können so durch eine Kombination von Namen und Kennwörtern gezielt festlegen, welche Ihrer Galerien von welchen Ihrer Freunde gesehen werden können.
Viel Spaß damit!
Filezilla: http://www.filezilla.de/
Phase 5: http://www.phase5.info/
PSPAD: http://www.pspad.com/de/
Self-HTML: http://de.selfhtml.org/
Online-Verschlüsselungstool: http://7070.org/docs/crypt



Kommentare
Foto-Galerie als Beispiel
M5543, Schriftführer und Leiter der RG600 im AUGE e.V.
Ein sehr gelungenes Beispiel!